Building a simple IIIF digital library with Tropy, Tropiiify and Canopy
2024-06-05 tags: digital libraries iiif tropy canopyCreating and maintaining an online digital collection can be a complex process involving multiple components, from organizational procedures to software solutions. With many moving parts, it's no surprise that building and curating a digital collection can be costly, time-consuming, and demanding to maintain. When dealing with cultural heritage, maintenance and long-term preservation should be our primary concerns. The approach we should always consider is minimal computing.
In this tutorial, I'll show you how to create and maintain a simple IIIF collection using Tropy and Canopy, two powerful tools that can help you build static sites requiring zero maintenance.
There are many other libraries and applications, including free software, that can achieve the same result. However, they often require minimal programming knowledge or the maintenance of server-side applications.
Tropy

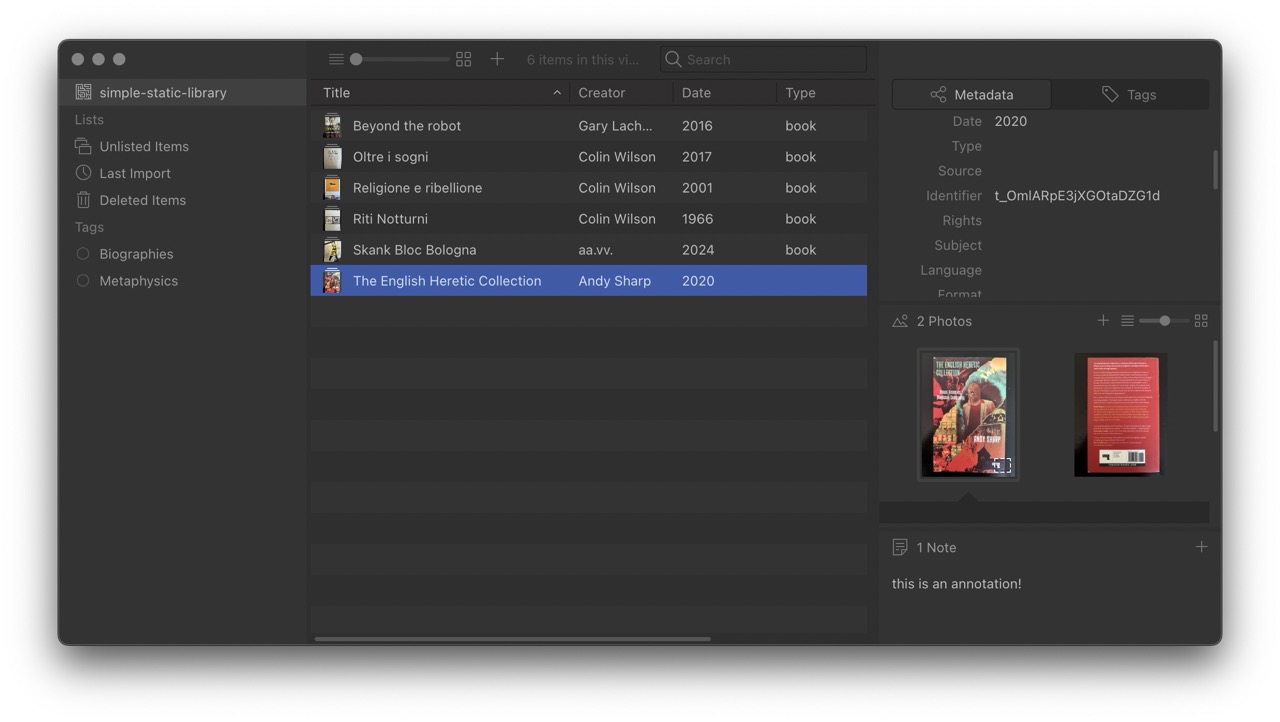
Tropy is a desktop application designed to organize and manage archival research photos, though it's also great for managing almost any kind of image, including invoices or handwritten notes. It doesn't require any online service; you can work offline on your desktop without needing to upload anything.
Although it's yet another Electron application, the UI is very pleasant, minimal, and fast to use. You will quickly notice a significant improvement in your offline workflow compared to using online applications in a browser.
There's an extensive user guide to learn Tropy, I won't cover all the details here. Instead, I want to highlight some features I consider important:
- A Tropy project is saved into an SQLite database. This is a huge advantage because your data won't be locked inside the application. If you have programming knowledge, you can build a workflow to manage the data of a Tropy project and integrate it into any external application.
- Tropy can import many image formats, including PDFs and multi-page TIFFs.
- You can describe images with standard templates (a default Tropy template and a Dublin Core one) or create your own.
- Tropy can be extended with plugins.
IIIF Plugin: tropiiify
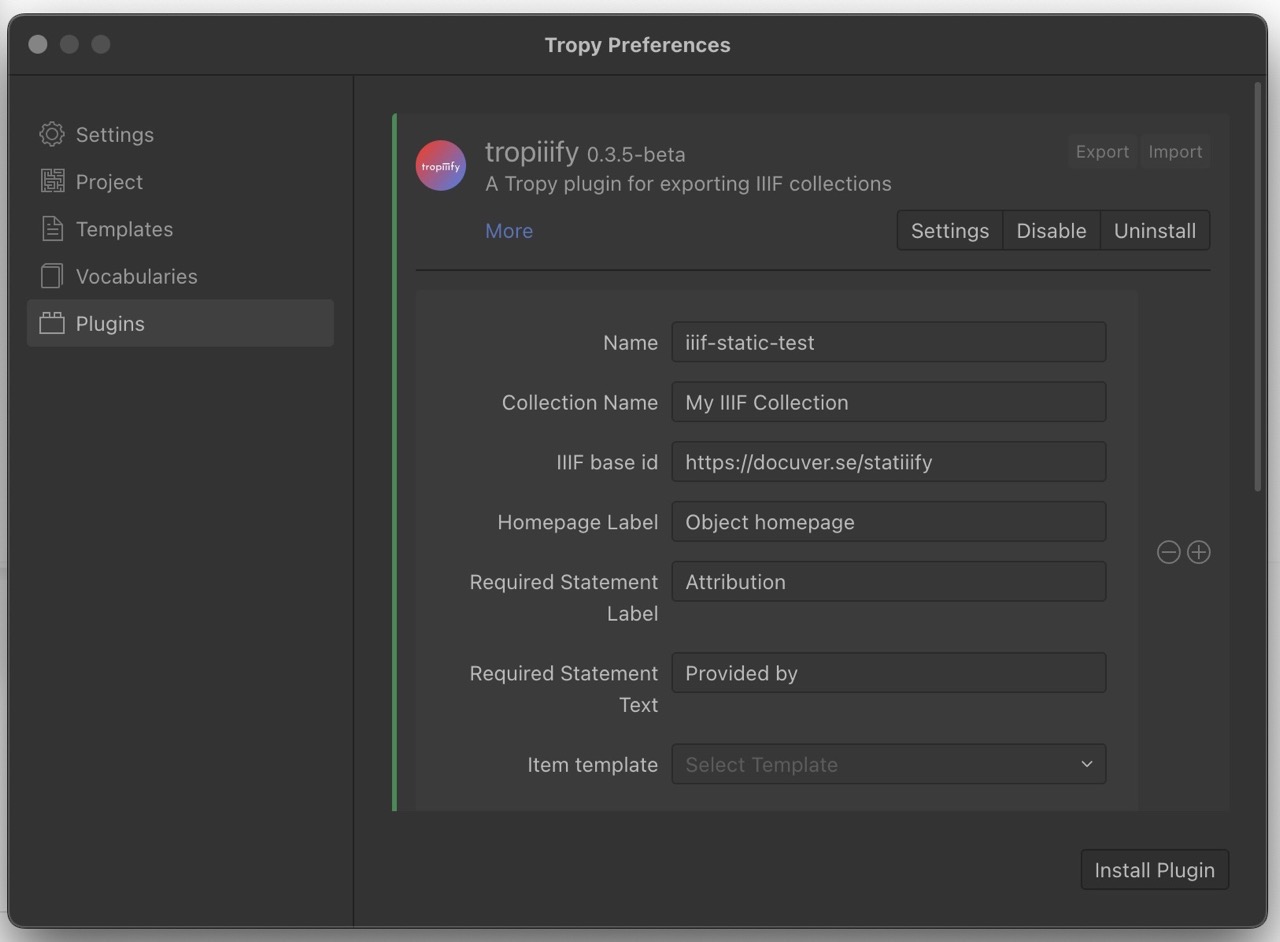
One plugin that stands out is tropiiify. With this plugin you can export a Tropy collection to a static IIIF collection: images will be saved in tiles (no IIIF server required), and manifests and collection files will be generated. You simply need to move the exported output to a static HTTP server (remember to configure CORS).
Notes:
- Every document needs to have an
identifier. Use whatever you want, for small collections also progressive numbers are sufficient. Alternatively, use UUIDs or any other unique identifiers, like Nanoid (if you don't want to script a Nanoid generator, point your browser to UUID Nanoid Generator and get a new identifier with each reload).

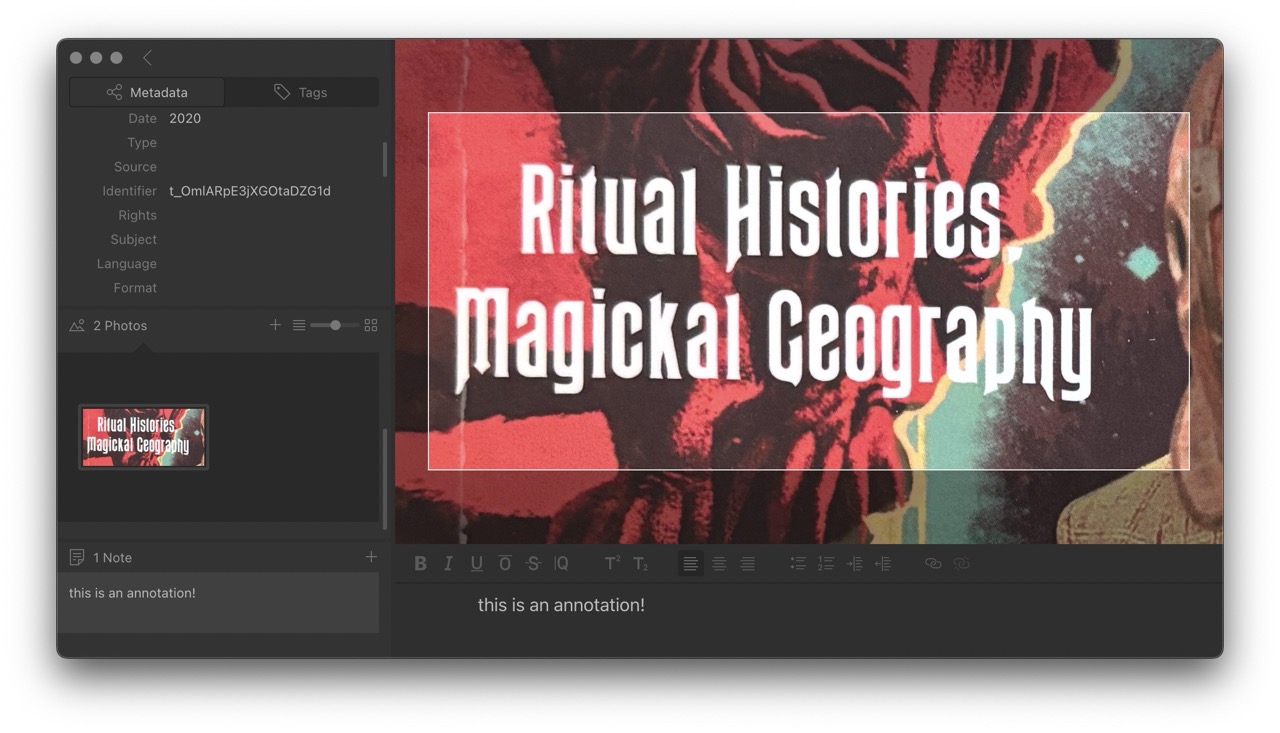
- You can annotate images with Tropy. The annotations will be included in the exported manifest!

- You can create multiple export configurations. Set IIIF base id with the full public URL where you are going to publish the export

Here is and example collection https://docuver.se/statiiify/index.json (just some book covers shot with smartphone) that can be opened with any IIIF viewer (tify or mirador).
There are many other libraries or applications that can help you achieve the same result (vips, iiif-tiler, iiif-prezi), but they require knowledge of the shell and some scripting/programming to put everything together.
Canopy
An IIIF export from Tropy is ready to be used with any IIIF viewer out there. But there is another interesting application: Canopy. It's a static site generator for IIIF collections that includes a browsing interface (with facets), a search engine, and a IIIF image viewer (with annotations). Everything bundled in a static site that doesn't need any server-side technology to be served.

Here is a short guide to use canopy (see also their documentation)
Clone the repository
git clone https://github.com/canopy-iiif/canopy-iiif
Install dependencies
npm i
Configure
Edit .env with the full public URL where you will publish the static exported collection
NEXT_PUBLIC_URL="https://docuver.se"
NEXT_PUBLIC_BASE_PATH="/statiiify/browse"
Edit config/canopy.json with the IIIF collection manifest
{
"collection": "https://docuver.se/statiiify/index.json",
"devCollection": "https://docuver.se/statiiify/index.json",
"featured": [
"https://docuver.se/statiiify/yosyij-w8eonh4whu7wcv/manifest.json"
],
"metadata": [
"Title",
"Creator",
"Date",
"Publisher"
],
...
Build
npm run build:static
Deploy online: copy the content of out directory to your http server.
Here is a complete demo https://docuver.se/statiiify/browse.
